Change the Default Image Size in Gutenberg WordPress
Use the hidden admin options to set the default image size for each Image Block you add in the WordPress Gutenberg editor.

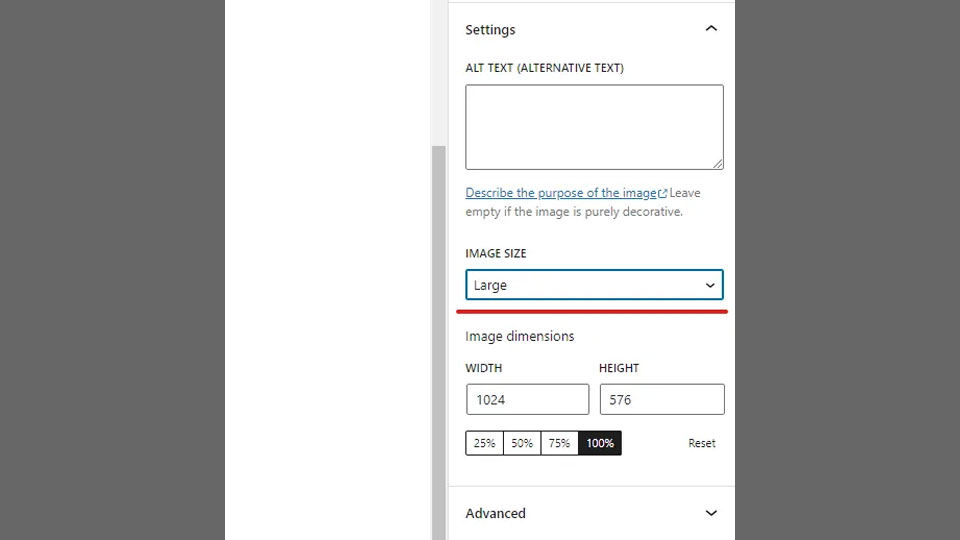
When adding an image to your WordPress post using the Gutenberg editor, the image block will default to a specific size. Typically this size will be either “full” or “large,” but depending on your theme, you may want to use a different default image size. Choosing your image via the dropdown is easy enough, but why not make life easier and just set a new default image size for all your editors? Read on to discover the necessary setting changes to set your default image size.

Set the Default Image Size in the Gutenberg Editor
Setting the default image for image blocks in the Gutenberg editor within WordPress is a simple task. First, you must navigate to a somewhat hidden admin settings page.
- Login to your WordPress Admin dashboard.
- Navigate to
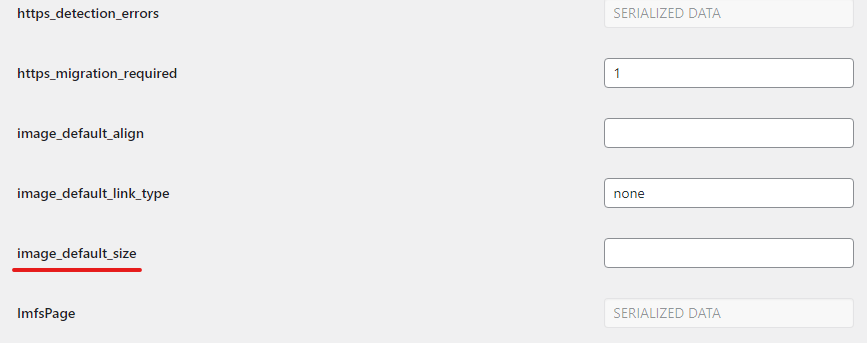
https://YOURDOMAIN/wp-admin/options.php. - Scroll down and locate the parameter image_default_size.
- Enter your desired default image size.
- Scroll to the bottom and hit Save Changes.

After saving the changes, your default image size should be set. When adding a new image block to your posts, the Image Size in the Gutenberg Editor should now be set to your image_default_size value. By default, your options for the image_default_size parameter are:
- thumbnail
- medium
- large
- full
If you have custom image sizes enabled within your theme, you can also use those. Besides the default image size, you can also change the default image alignment and the default image link type.
Read on below if you would like to add the “medium large” size to your image size dropdown.
BONUS Add the Medium Large Image Size for the Image Block
Besides the standard four image sizes, WordPress actually generates a fifth image size called “Medium Large” with a width of 768px. Although the file will be generated on upload, it won’t be directly available to you in the Image Size dropdown when adding an Image Block in the Gutenberg editor.
You can fix this by adding some code to your themes functions.php file:
add_filter( 'image_size_names_choose', function() {
return [
'thumbnail' => __( 'Thumbnail', 'text-domain' ),
'medium' => __( 'Medium', 'text-domain' ),
'medium_large' => __( 'Medium Large', 'text-domain' ),
'large' => __( 'Large', 'text-domain' ),
'full' => __( 'Full Size', 'text-domain' ),
];
} );
You can also put this code in a site-specific plugin if necessary.
Remember to test any changes to your theme before pushing those changes to production.
You should now have all the necessary info to customize your Gutenberg editor and set all your new image blocks to a custom size. You can also use the wp-admin/options.php page to change tons of other settings in your WordPress install.
We hope you found this guide helpful—check out more useful WordPress guides in our WordPress Section.




